
Como instalar jekyll para construir tu website en GitHub
Si quieres construir tu propio website y no sabes como empezar, este post te puede ser de ayuda.
Nota: Es necesario que conozcas conceptos de Linux, GitHub y git. No te asustes, es más simple de lo que crees.
En estos tiempos de competitividad laboral, es necesario diferenciarnos de nuestros pares. Una buena alternativa es construir una website con tus proyectos realizados, usando como host la plataforma GitHub.
Antes de todo, ¿Que es Github?
GitHub es una plataforma de desarrollo colaborativo para alojar proyectos utilizando el sistema de control de versiones Git. Se utiliza principalmente para la creación de código fuente de programas informáticos. Ha tenido bastante aceptación por desarrolladores, y en el año 2018, Microsoft adquirió el sitio.
Si no tienes una cuenta, create una en el sitio de GitHub, es gratis.
El motivo de este post es instalar jekyll para la creación de websites, usando como host tu cuenta Github. Puedes revisar temas de websites aquí y descargar la que más te guste (puedes clonar el repositorio desde github usando git clone).
¡Empecemos!
-
Si estás en el ambiente de windows, es necesario que instales Ubuntu. Para ello primero debes asegurarte que tu equipo tenga las caracteristicas necesarias para instalar Ubuntu.
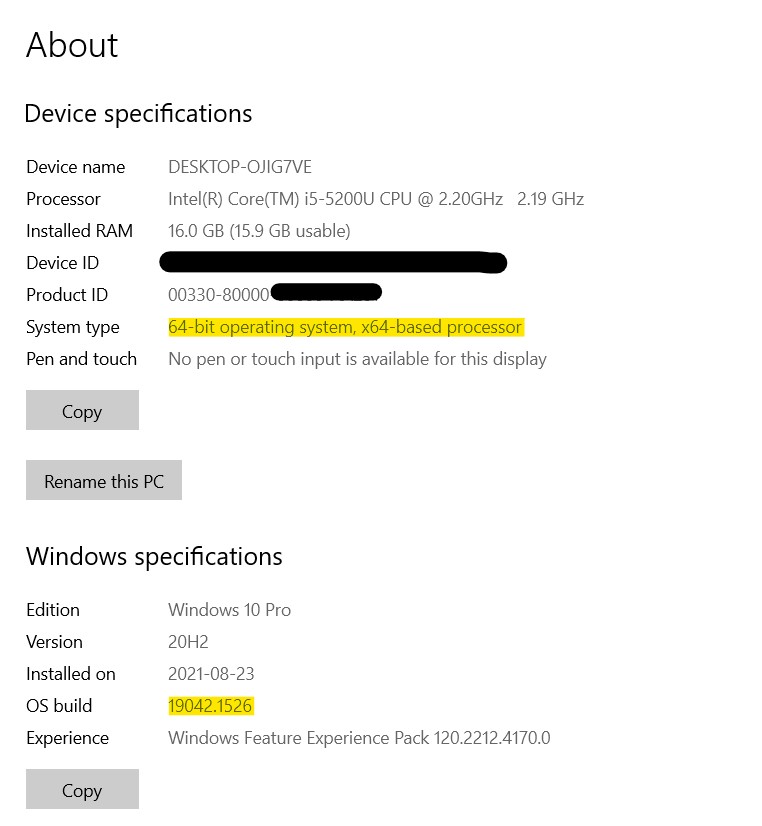
1.1 - Ir a Settings > System > About

Debes tener un sistema de 64 bits y una OS mayor a 14393 (ver las actualizaciones de Windows).
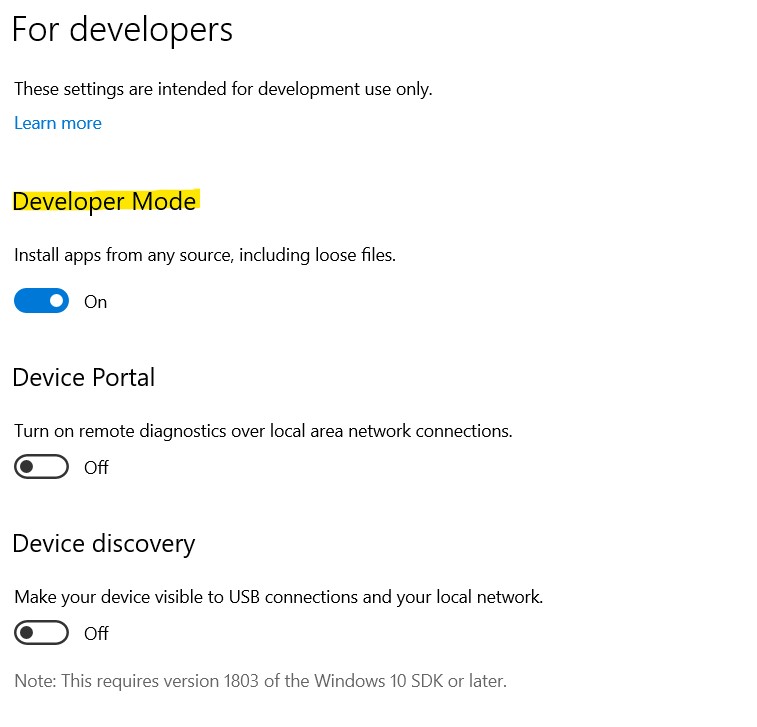
1.2 - Ir a Settings > Update & Security > For developers

Aqui debes activar el modo de desarrollador.
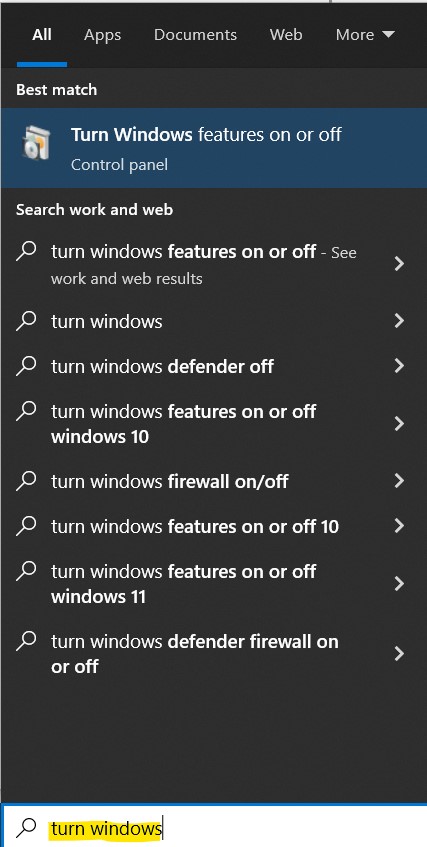
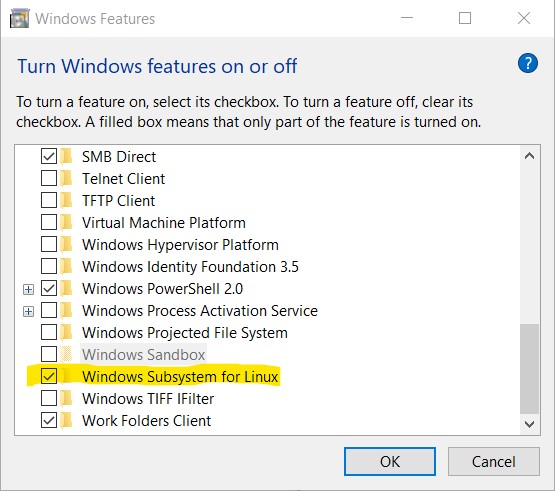
1.3 - Ir a activar o desactivar funciones de windows, este opción se activa buscando en el menú de windows

Este opción abre una ventana emergente en la que tienes que seleccionar la opción Subsistema de Windows para Linux

Después de activar esta función, debes reiniciar el equipo. Ya estás en condiciones de instalar Ubuntu.
-
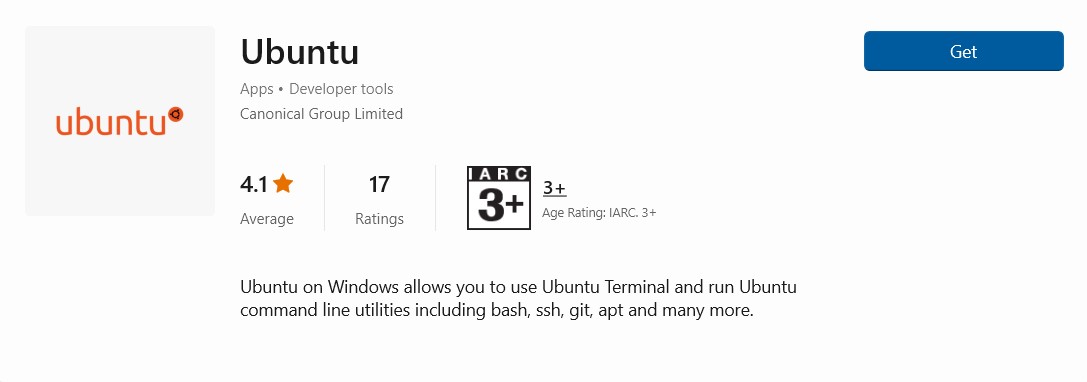
Dirigete a Microsoft Store y busca la versión de Ubuntu

-
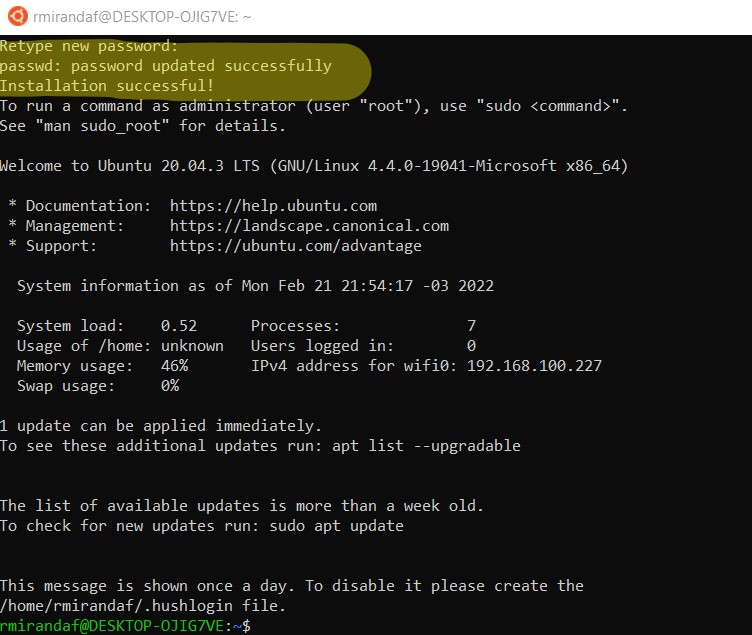
Después de instalar Ubuntu, tienes que abrir la aplicación. Allí se te pedira un nombre de usuario y una contraseña (que usarás después).

Ya estamos listos con la instalación de ububtu. Ahora tenemos que instalar jekyll en el ambiente de ruby para precargar diseños de paginas web.
-
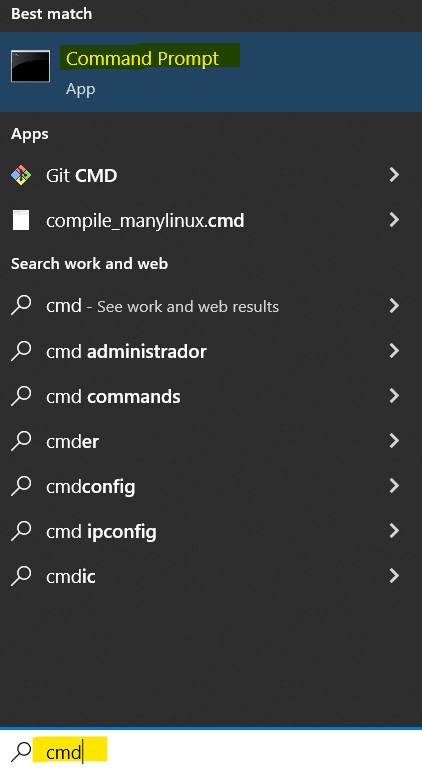
Abrir una ventana de command prompt (tecla Windows + cmd + enter)

4.1 Ingresar a método de subsistema de Linux en Windows. Escribir en el command prompt
> bash
4.2 Instalar y actualizar el repositorio brightbox. Cuando pregunte si quieres confirmar en agregar el reposotorio, presiona ENTER para ejecutar la instalación.
$ sudo apt-add-repository ppa:brightbox/ruby-ng
$ sudo apt-get update
Nota: Si es tu primera vez, al usar sudo te pedira la contraseña de Linux ingresada en el paso 3
4.3 Instalar ruby versión 2.7
$ sudo apt-get install ruby2.7 ruby2.7-dev
4.4 Instalar gcc, g++ y make
$ sudo apt install build-essential
Para chequear si se instalaron bien los repositorios se utiliza
$ gcc --version
$ g++ --version
$ make --version
4.5 instalar jekyll y bundler
$ sudo gem install jekyll
$ sudo gem install bundler
Para chequear si se instalaron bien los repositorios se utiliza
$ gem --version
$ jekyll --version
$ bundler --version
Y ya tienes todo instalado para empezar a utilizar jekyll.
-
Ir a la carpeta donde tienes un tema descargado ó donde vas a crear un tema básico. Para ello debes conocer estos comandos:
#Ir a un directorio
$ cd <folder>
#Ir a la carpeta anterior
$ cd ..
#crear una nueva carpeta
$ mkdir <folder>
-
Instalar un tema en el directorio seleccionado. Aqui tienes 2 opciones.
6.1 Crear un tema básico
# Crear un nuevo sitio jekyll en ./folder
$ jekyll new <folder>
6.2 Utilizar un tema ya descargado
# Utilizar tema instalado en la carpeta seleccionada
$ bundle install
-
Ejecutar tu website en un servidor local
$ bundle exec jekyll serve
Puedes leer la documentación de jekyll aquí.
